Measuring User Perceived Performance to Prioritize Product Work
/I’m excited to announce that my colleague Heather McGaw and I will be speaking at Performance Matters (#PerfMatters) this April.
Read MoreI’m excited to announce that my colleague Heather McGaw and I will be speaking at Performance Matters (#PerfMatters) this April.
Read MoreIn 2015 I was invited to participate in a small #InfoFutures forum funded by the Institute of Museum and Library Services and hosted by the Simmons School of Library and Information Science. We were tasked with envisioning the future of information and how to educate future information professionals for this emerging world.
Read MoreDuring graduate school I founded the first UX Book Club in Urbana-Champaign with a few friends from my program that shared my interests in research and design. I graduated with my MLIS in the winter of 2011 and moved back to Chicago, eager to continue my involvement by joining the Chicago UX Book Club group. After inquiring whether they were still active, the previous organizer (Gabby Hon) asked if I would be interested in taking over and I agreed.
Read MoreIn his 2015 novel, Satin Island, Tom McCarthy’s protagonist (known only as “U”) is a corporate anthropologist working for an outre design research firm whose work embodies all the absurd contradictions of late capitalism. The highly influential firm’s logo is “a giant, crumbling tower.” The visionary owner and boss of U takes pride in telling his clients that he is selling them “fiction” and in talks to Davos-like conferences speaks primarily in Nietzschean aphorisms. Ultimately, McCarthy portrays the role of his protagonist and design researcher as the ideal specimen of the late capitalist job.
Read MoreWell, all the podcasts I listen to finally convinced me to move my site over to Squarespace :) I've also combined gemmapetrie.com and my ancient probonobaker.com food blog. I'm hoping to post more - stay tuned!
Read MoreI haven't written about a recipe here in ages, but I'm hoping to change that.
Let's jump back in with a simple bean soup. This soup could be made with any type of bean (with adjustments to the cooking time based on size), but is especially nice for showing off an heirloom variety. Last time I was in San Francisco I stopped by Rancho Gordo's Ferry Building outpost and picked up a bag of their enormous royal corona beans. Their flavor and texture really shine with this preparation.
Read MoreLike many organizations, Mozilla Firefox has been experimenting with the Google Ventures Design Sprint method as one way to quickly align teams and explore product ideas. Last fall I had the opportunity to facilitate a design sprint for our New Mobile Experiences team to explore new ways of connecting people to the mobile web. Our team had a productive week and you can read more about our experience in this post on the Sprint Stories website.
Read MoreLast year, the Firefox User Research team conducted a series of formative research projects studying multi-device task continuity. While these previous studies broadly investigated types of task flows and strategies for continuity across devices, they did not focus on the functionality, usability, or user goals behind these specific workflows.
For most users, interaction with browsers can be viewed as a series of specific, repeatable workflows. Within the the idea of a “workflow” is the theory of “flow.” Flow has been defined as:
a state of mind experienced by people who are deeply involved in an activity. For example, sometimes while surfing the Net, people become so focused on their pursuit that they lose track of time and temporarily forget about their surroundings and usual concerns…Flow has been described as an intrinsically enjoyable experience.¹
As new features and service integrations are introduced to existing products, there is a risk that unarticulated assumptions about usage context and user mental models can create obstacles for our users. Our goal for this research was to identify these obstacles and gain a detailed understanding of the behaviors, motivations, and strategies behind current browser-based user workflows and related device or app-based workflows. We will use these insights to develop products, services, and features for our users.
In order to understand users’ workflows, we employed a three-part, mixed method approach.
Survey
The first phase of our study was a twenty question survey deployed to 1,000 respondents in Germany provided by SSI’s standard international general population panel. We asked participants to select the Internet activities they had engaged in in the previous week. Participants were also asked questions about their browser usage on multiple devices as well as perceptions of privacy. We modeled this survey off of Pew Research Center’s “The Internet and Daily Life” study.
Experience Sampling
In the second phase, a separate group of 26 German participants were recruited from four major German cities: Cologne, Hamburg, Munich, and Leipzig. These participants represented a diverse range of demographic groups and half of the participants used Firefox as their primary browser on at least one of their devices. Participants were asked to download a mobile app called Paco. Paco cued participants up to seven times daily asking them about their current Internet activities, the context for it, and their mental state while completing it.
In-Person Interviews
In the final phase of the study, we selected 11 of the participants from the Experience Sampling segment from Hamburg, Munich, and Leipzig. Over the course of 3 weeks, we visited these participants in their homes and conducted 90 minute interview and observation sessions. Based on the survey results and experience sampling observations, we explored a small set of participants’ workflows in detail.

Product Managers participating in affinity diagramming in the Mozilla Toronto office
Field Team Participation
The Firefox User Research team believes it is important to involve a wide variety of staff members in the experience of in-context research and analysis activities. Members of the Firefox product management and UX design teams accompanied the research team for these in-home interviews in Germany. After the interviews, the whole team met in Toronto for a week to absorb and analyze the data collected from the three segments. The results presented here are based on the analysis provided by the team.
Based on our research, we define a workflow as a habitual frequently employed set of discrete steps that users build into a larger activity. Users employ the tools at hand with which they are familiar (e.g., tabs, bookmarks, screenshots) to achieve a goal. Workflows can also span across multiple devices, range from simple to technically sophisticated, exist across noncontinuous durations of time, and contain multiple decisions within them.

Example Workflow from Hamburg Participant #2
We observed that workflows appear to be naturally constructed actions to participants. Their workflows were so unconscious or self-evident, that participants often found it challenging to articulate and reconstruct their workflows. Examples of workflows include: Comparison shopping, checking email, checking news updates, and sharing an image with someone else.
Workflows Model

Based on our study, we have developed a general two-part model to illustrate a workflow.
Part 1: Workflows are constructed from discrete steps. These steps are atomic and include actions like typing in a URL, pressing a button, taking a screenshot, sending a text message, saving a bookmark, etc. We mean “atomic” in the sense that the steps are simple, irreducible actions in the browser or other software tools. When employed alone, these actions can achieve a simple result (e.g. creating a bookmark). Users build up the atomic actions into larger actions that constitute a workflow.
Part 2: Outside factors can influence the choices users make for both a whole workflow or steps within a workflow. These factors include software components, physical components, and pyscho/social/cultural factors.

Trying to find the Mozilla Berlin office.
While workflows are composed from atomic building blocks of tools, there is a great deal more that influences their construction and adoption among users.
Software Components
Software components are features of the operating system, the browser, and the specs of web technology that allow users to complete small atomic tasks. Some software components also constrain users into limited tasks or are obstacles to some workflows.
The basic building blocks of the browser are the features, tools, and preferences that allow users to complete tasks with the browser. Some examples include: Tabs, bookmarks, screenshots, authentication, and notifications.
Physical Components
Physical components are the devices and technology infrastructure that inform how users interact with software and the Internet. These components employ software but it is users’ physical interaction with them that makes these factors distinct. Some examples include: Access to the internet, network availability, and device form factors.
Psycho/Social/Cultural Factors
Psycho/Social/Cultural influences are contextual, social, and cognitive factors that affect users’ approaches to and decisions about their workflows.
Memory
Participants use memory to fill in gaps in their workflows where technology does not support persistence. For example, when comparison shopping, a user has multiple tabs open to compare prices; the user is using memory to keep in mind prices from the other tabs for the same item.
Control
Participants exercised control over the role of technology in their lives either actively or passively. For example, some participant believed that they received too many notifications from apps and services, and often did not understand how to change these settings. This experience eroded their sense of control over their technology and forced these participants to develop alternate strategies for regaining control over these interruptions. For others, notifications were seen as a benefit. For example, one of our Leipzig participants used home automation tools and their associated notifications on his mobile devices to give him more control over his home environment.
Other examples of psycho/social/cultural factors we observed included: Work/personal divides, identity management, fashion trends in technology adoption, and privacy concerns.
Using the Workflows Model
When analyzing current user workflows, the parts of the model should be cues to examine how the workflow is constructed and what factors influence its construction. When building new features, it can be helpful to ask the following questions to determine viability:

Hamburg Train Station
The Firefox User Research team conducted additional phases of this research in Canada, the United States, Japan, and Vietnam. Check back for updates on our work.
References:
¹ Pace, S. (2004). A grounded theory of the flow experiences of Web users. International journal of human-computer studies, 60(3), 327–363.
I'm honored to have been chosen as the inaugural guest on the new Beyond the Stacks: Innovative Careers in Library and Information Science podcast from the Institute of Museum and Library Services!
“On this debut episode of Beyond the Stacks, we hear from Gemma Petrie, a user experience researcher at Mozilla. Join us as we discuss the pathway from librarianship education to UX research, what it’s like to work in the field, and the feeling you get when you travel to another country for a research visit in a stranger’s household.”
Beyond the Stacks is dedicated to exploring interesting and unexpected career paths for librarians and information professionals, something I am personally very passionate about.
Research and blog post by Bill Selman and Gemma Petrie.
(If you haven’t read our previous report on Task Continuity, we recommend reading it first for context.)
Last time we wrote on this topic, we shared our observations and results from our research into multi-device workflows and task continuity in the United States. As we reported then, our participants are using the tools they have at-hand to construct larger workflows. The most popular of those tools being screenshots, SMS, and email.
Unlike most other markets that charge per SMS, the US has a unique mobile services pricing structure that often includes almost unlimited SMS in a monthly service fee. In other regions of the world, SMS has been replaced by communication tools like messaging apps (such as Whatsapp). In contrast, messaging apps have lower penetration in the US (for example, Whatsapp has 8% penetration in the US compared to say 69% in India). While the overall usage of SMS is declining even in the US, SMS is still a lower cost and accessible task continuity strategy here.
The question is: how are users in other regions using different tools for task continuity? And if they are replacing SMS with Messaging apps, how they are employing other task continuity strategies differently?
Since Firefox is a global product, we believe it’s important to meet the needs of all of our users. To that end, we organized a similar field study to our US project, but in two more economically advanced east Asian markets: Japan and Taiwan.
In order to compare and contrast, we followed the same research methodology that we employed in our previous study of task continuity in the US. The primary difference in our field work and analysis was an emphasis on the question of how region and culture affect users’ task continuity strategies.
We interviewed 5 participant groups in and around Taipei, Taiwan and 5 participant groups in and around Tokyo and Yokohama, Japan. In total, we interviewed 13 participants. All 10 interviews took place in the participants’ homes. In addition to our primary research questions, the semi-structured interviews explored daily life, devices, and integration points. Further, participants provided home tours and engaged in multi-device workflow future thinking exercises.
Taiwan and Japan
Taiwan

Device Ecosystem in Taiwan
Japan

Device Ecosystem in Japan Demonstrating Device Fragmentation

Updated Task Continuity Model.
Our research in Japan and Taiwan led us to expand the Hold/Push stage of the task continuity cycle we developed based on the US research. In Japan and Taiwan (but also to some extent in the US), we observed that when participants shared data or a task, the sharing was accompanied by a social negotiation. That is, participants used some communication platform to discuss how to recover the task.
For example, TAI4 described an instance of this process: When planning a vacation with family, he or his wife send links to a LINE family group for suggested destinations and dates. The family members discuss the destination or alternatives via LINE. Once a destination is agreed upon, the task is resumed by reserving the destination or including it in the travel itinerary.

Example of Hold/Push Sharing Negotiation
Task Continuity: Similarities to the US
We observed the following similarities when comparing our participant groups’ task continuity strategies in Taiwan/Japan to our groups’ strategies in the US.
Task Continuity: Differences to the US
We observed the following differences when comparing our participant groups’ task continuity strategies in Taiwan/Japan to our groups’ strategies in the US.
Observations
Based on our two studies, we learned that the content of task continuity strategies varies a good deal among different markets. Participants adopt technologies that are prevalent among their peers, easily accessible, and are cost-effective. These qualities for different technologies vary greatly. However, ultimately, with the adjustments to our task continuity model, the form of task continuity is strikingly similar among different markets.
The main difference we observed when comparing Japan and Taiwan to the U.S. was the presence of a greater degree of more complex social negotiation (in terms of the number of participants). Since LINE places emphasis on communities in the user experience compared to groups in SMS messaging apps, the more extensive negotiation could be attributable to the prevalence of LINE in Asia.
While the form may be the same for task continuity, the differences in context and content are important to consider when building task continuity actions and activities into technology. As is the case with most technology, end-users use tools and functionality differently than designers and engineers anticipate. Thinking on these studies, it is remarkable how many participants used tools designed to share data as a means to save data for themselves or for later. Designers and engineers must consider how to adapt their multi-device task flows to incorporate actions not just for one-off sharing but for persistence and negotiation with others.
I was recently invited to the UIC Daley Library to speak to an awesome group of librarians that are using UX methods to learn about and improve their institutions. The workshop focused on my work at Mozilla, how to plan a research study, and best practices for user interviews. Activities throughout the day gave all the attendees hands-on experience scoping, drafting, and running a user interview. You can see my slides below and learn more about the Chicago Library UX group on their meetup page.
(© 2015 Gemma Petrie. All rights reserved.)

A new resource from chiDUXX, a women's networking and mentoring organization I help run in Chicago:
Have you ever wished for an easy way to find talented Chicago UX women looking for a job or interested in speaking at an event? Well, we have some exciting news! Starting today, we are launching two directories for Chicago UX women:
Job Seekers
Speakers
We encourage you to add your name and to spread the word. The directories are open to any Chicago women, not just chiDUXX members. Please note, any information you submit will be publicly viewable. You can update your information at any time by following the original survey link. Feel free to contact us if you have any questions: http://www.meetup.com/chiduxx/
For many consumers, software and hardware choices are increasingly becoming choices between incompatible brand ecosystems. In today’s marketplace, a consumer’s smartphone choice is likely to have a far-reaching influence on options for everything from file storage to wearable technology. With each app purchase or third-party service sign-up, consumers become further invested in a closed brand ecosystem. As start-ups are acquired or privacy standards change, consumers may become trapped in an ecosystem that no longer meets their needs.
Mozilla strives to create competitive products and services built with open source technologies, that protect users from vendor lock-in, and that address user needs. We believe supporting these values is not only good for consumers, but is also good for our industry. In February, we conducted a contextual user research study on multi-device task continuity. This user research will help Mozilla design current and future products and services to support users’ behaviors and mental models. This research builds on our our Save, Share, Revisit study conducted earlier this year.
The Mozilla User Research team conducted three weeks of fieldwork in four cities: Columbus, OH; Las Vegas, NV; Nashville, TN; Rochester, NY. We recruited a demographically diverse group of 16 participants. Each participant invited members of their household to participate in the research, giving us 43 total participants between the ages of 7 and 52. All 16 interviews took place in the participants' homes. In addition to our primary research questions, the semi-structured interviews explored daily life, devices, and integration points. Further, participants provided home tours and engaged in multi-device workflow future thinking exercises.
If you are reading this blog post, there is probably a good chance that you work in the tech or design industry. You likely have fairly advanced technology usage compared to the average person in the United States. Your personal device and service ecosystem might look something like this:
The device and service ecosystem for the average person in the United States includes fewer elements and fewer connection points. For example, here is the ecosystem map of one of the 16 participant groups in our study:
As you can see in these diagrams, the average user has single points of connection between his primary device (MacBook Pro) and all the other devices and services he uses. The advanced user, on the other hand, is utilizing various tools to move content between multiple devices, contexts, and services.
Based on our research, we developed a general model of what the task continuity process looks like for our participants. Task continuity is a behavior cycle with three distinct stages: Discover, Hold/Push, and Recover.
The Discover stage of the task continuity cycle includes tasks or content in an evaluative state. At this stage, the user decides whether or not to (actively or passively) do something with the content.
The Hold/Push stage of the cycle describes the task continuity-enabling action taken by the user. In this stage, users may:
The user may also set a reminder to return to the task/content at this stage (e.g. Set an alarm to call the salon when they open). It is possible for a single action to bridge more than one Hold/Push state (e.g. Re-pinning content on Pinterest shares it with followers and saves it to a board). It is also possible that a user will take multiple actions on the same task/content (e.g. Emailing a news article to myself and a friend).
In the Recover stage of the task continuity cycle, the user is reminded of the task/content (e.g. By seeing an open tab) or recalls the task/content (e.g. Through contextual cues). Relying on memory was one of the most common recovery methods we observed. In order to fully recover the task/content, the user may need to perform additional actions like following a link or reconstructing an activity path.
Once the task/content is recovered, the user is able to continue the task in the Resume stage. Here, the user is able to complete the task or postpone it by re-entering the task continuity cycle.
The Task Continuity Model allows us to clearly map the steps involved in a specific task continuity activity. To illustrate, one of our participants discovered a video that he wanted to watch at a different time and on a different device. Here are the actions he performed to achieve this:
A selection of our research findings that we believe are the most relevant to UX professionals and engineers:
This research provided a valuable foundation and framework for our understanding of task continuity, but it is important to acknowledge that it was conducted only in the United States. We were particularly surprised by the reliance on texting and screenshots and believe it is important to explore this behavior in areas where carrier-based SMS programs are less popular. We plan to build upon these findings by expanding this research program to Asia in May 2015.
References:
In early January, Mozilla conducted user research to refresh our understanding of how people save, share, and revisit content with the goal of building our knowledge base for a larger contextual research project on multi-device task continuity that is currently being conducted. (More on that in a future blog post.)
We recruited eight participants to engage in a three-day diary study to document their save, share, and revisiting behavior. Instructions were emailed to participants each morning based on daily themes: Saving, Sharing, Retrieving. Each evening, the participants were prompted to submit their diary entries and answer a few additional questions. Based on these responses, half of the participants were selected to participate in an additional 60-minute video interview with the researcher to explore these themes in greater detail.

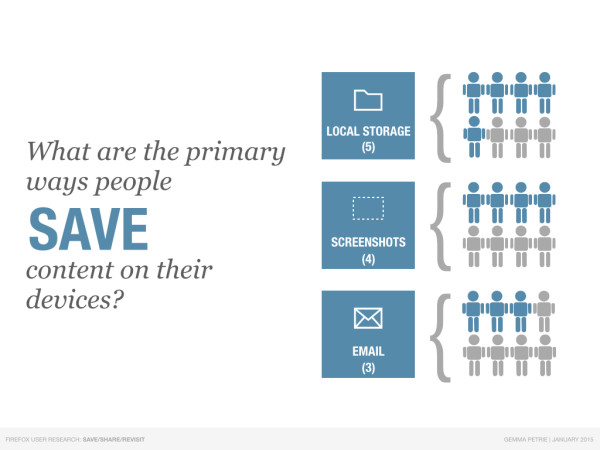
People tend to save content to their devices, rather than to third-party systems. Some of the participants had tried services like Dropbox or iCloud, but abandoned them when they ran out of free storage space. Utilizing free local storage means people always know where to find things. If saving locally isn't possible, people will often take a screenshot of the content or send it to their own email account in order to save it.
“If there's a way I can physically save the article I would save it to my device or SIM card. If I can’t do that, I will take a screenshot of the articles and later go back and view them” - P6
“I found a picture of a toy I want to buy my daughter. I took a screenshot on my phone and I will go to the link in the pic using my computer later to show my mom.” -P2
For most participants, alternate device access was not a big concern when saving content. In fact, most of the time, people intended to revisit on the same device. When saving content, most people intended to revisit it within a short time frame - usually the same day or within a few days. This was due to the fact that people believed they would "forget" to return to the content if too much time passed.

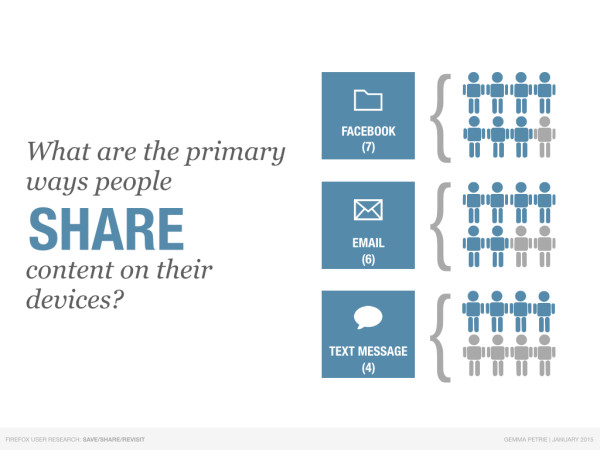
For many participants, the line between sharing and saving was blurred. The primary methods for sharing content - Facebook, email, and text messages - where valued not only because they made it easy to share, but because they also made it easy to revisit.
“Social media and email services make it easy to revisit content because they log and save everything.” - P3
“I found Crockpot recipes on Facebook that I wanted to try, so I re-posted it to my Facebook wall.” - P7

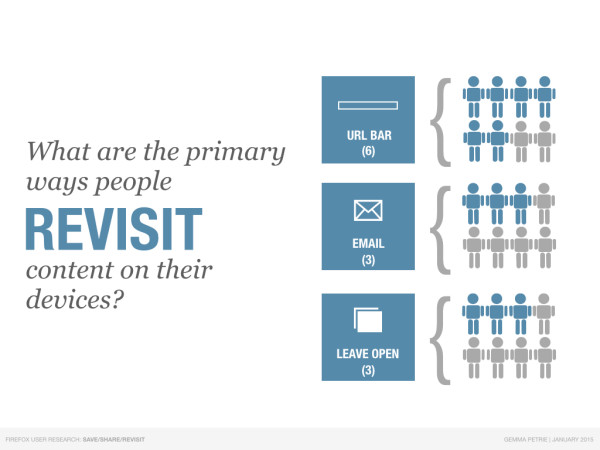
Participants used a variety of low-tech methods to revisit content. The primary methods included relying on the URL bar to autocomplete URLS based on browser history, following links in emails, and leaving browser windows open.
The Firefox UX research team is currently conducting a contextual user research project in multiple cities to learn more about multi-device task continuity strategies. These findings will add depth to our current understanding and help us design experiences that will support and expand on these user patterns. Stay tuned for more information on this work.
(You can find the original post on the Mozilla UX Blog.)
A (most likely) incomplete list of books I read in 2014, in no particular order:
I'm humbled to be included in the Chicago Reader's 2014 People Issue. Thanks to Drew Hunt for writing such a thoughtful piece and to Jeffrey Marini for making me look presentable on film. This has been a flattering and imposter-syndrome-inducing experience.

"The People Issue is about the significance of individuals—particularly 20 Chicagoans whose contributions to the city are in some cases overlooked. But it is also about the ways in which each of these people connects to a bigger community, and how that community can magnify an already potent force."
Gemma Petrie was moved to find ways to make technology more accessible to people traditionally cut off from it—and found that the work brought her closer to those people than technology ever could: “Those interpersonal experiences, both in the local Chicago community and the global community, have been really powerful. It comes down to people.”
You can read my interview here. Be sure to check out the other 19 amazing individuals as well. (Two of my favorites are Gaylon Alcaraz and Chaz Ebert.)

Petrie, 33, is making technology more useful, both globally, as a senior user-experience researcher for Mozilla, and locally, as a cofounder of ChiDUXX (Chicago Women of Design and UX), a mentoring and networking group for women in digital user-experience research and related fields.
Interview by Drew Hunt
Photos by Jeffrey Marini
I studied philosophy at Reed College in Oregon, and I decided that I was interested in law school. I started working at a law firm and decided within a year that I didn’t really like that, so I ended up quitting and traveling for six months. When I came back, I didn’t really know what I wanted to do, so I started working with some nonprofits around Chicago. I started working at a settlement house. It was a neighborhood group, and we worked on early childhood education. We created nontraditional spaces for people to learn technology skills. I didn’t have a technology lens on anything at that point; I was trying to feel out what I wanted to do with my life. But the time I spent exposed to these technology programs opened my eyes. We worked primarily with low-income immigrant populations, and I saw the truly huge divide between people like me, who have a ton of advantages and exposure to technology, and people who are fundamentally cut off from those resources—and what not having that access or that literacy means. I decided to focus full-time on technology education and learning.
I take a participatory approach to my job. Say you have a small group of affluent people living someplace like Silicon Valley, creating products that are meant to have a national or even global appeal. You can create a product that’s amazing, but sometimes it ignores the fact that there are wild differences between Silicon Valley and other places in the world. It’s impossible to design something for everyone, so understanding that product—or service or experience—and actually working with the population that you hope to serve is the best way to go about it.
This, of course, implies that there are resources for such a thing, and that’s extremely uncommon, especially for small organizations. It’s a huge cost and a huge amount of time, and there are a lot of limitations.
I have the luxury of occasionally working on funded international projects. Mozilla sends research teams across the world to not only learn about current behavior but also emerging trends and needs in these areas. A lot of people are working to be ahead of the curve to make sure we’re adequately developing technology for a broad audience. The idea is to allow the research to inform that development.
Chicago isn’t considered much of a “tech center.” You think of San Francisco, New York—those are the obvious places where one might go if one is interested in tech. But there’s been a shift in the last few years. The Chicago community feels different. There’s a luxury to living in the midwest. It’s a little nicer, people underestimate it, and people have a genuine desire to see others succeed.
I co-organize two groups here, the Chicago UX Book Club and ChiDUXX. With the book club, people recommend industry-related books to read, and then the whole group votes and we pick the book based on that. It’s been a couple years now, and I’ve met some amazing people.
I had met a number of really awesome women through the book club, and then there was this conference a couple years ago in Chicago that had eight presenters who were all men. They were really smart people, but I was surprised there weren’t any women, because I happen to know a lot of women who are at the top of their field. I ended up meeting my ChiDUXX co-organizer, Golli Hashemian, around this time, and she had a similar reaction. Some of the goals with ChiDUXX are to offer an environment for people to try out talks or share projects, and to mentor one another within the field, but the primary goal is to have more women in user experience get to know each other, so that when there’s a job opening, or somebody is organizing a conference, nobody has to go looking for recommendations.
Things should be changing, and the fact that they aren’t kind of highlights a systemic issue. The more diverse things are, the better they are. The tech industry is filled with young people, and young people are at least characterized as being more open, so that’s part of the frustration. The tech industry isn’t some big investment firm that’s been around a hundred years and this is just how things go. If we can point out the absurdities of these very outmoded ways of thinking, eventually it will all come together to help break down barriers and make people more conscious of the choices they make. I’ve never met a straight-up misogynist in my field, and I hope that remains true. We all have a lot to learn about people who aren’t like ourselves, and ideally we’re all paying attention to how we can do better.
The things I love most about what I do include building communities like ChiDUXX and the book club, and also doing the research, really getting to know what someone else’s life is like in a place that’s very different than mine, and hopefully using that information to create better products. Those interpersonal experiences, both in the local Chicago community and the global community of people who have goals and aspirations that I can help them meet, have been really powerful. It comes down to people.
This research was led by Cori Schauer & Gemma Petrie.
Last month, Mozilla traveled to India to conduct user research on mobile usage. We are grateful to our talented research partners Dear and Tazurba International for their expert local knowledge, to the amazing Delhi and Rajasthani Mozilla communities who provided critical logistics and translation support, and to the many Mozilla staff members that took time out of their busy personal and professional lives to join us in the beautiful (and blazing hot!) Indian summer.
The Mozilla User Research team believes it is important to bring a wide variety of colleagues into the field with us for research. We know that first-hand experience does more to build empathy and understanding than a presentation ever will. This trip marked our largest field team to date and included:

We aimed to answer the following questions with our research:
India is a vast and varied country and it was difficult to design a research approach that would cover multiple regions with adequate depth in the time we had available. We decided early on to focus this initial phase of our India research program in the north, specifically in Delhi, rural Rajasthan, and Jaipur.
This research used a variety of methodologies to gather data. We conducted one-on-one interviews in Delhi and Jaipur and worked with community members and local researchers to meet with local families, shopkeepers, and visit rural villages. In addition, we also conducted informal ethnographic observation during our two weeks in India.

One of our primary goals was to immerse our field team in Indian daily life and culture. Our large group and broad geographic research area presented some initial challenges during our planning stage. We made the decision to engage dscout to bring some order to our data collection and help field team members that were new to research think about how to capture and analyze their experiences.
We split each day into two modules with different themes like phone stores, mobile content, or family. We then divided our field team into small groups, accompanied by Mozilla community members, to explore different areas. Each group added photos, videos, and answers to a few short questions to dscout, allowing us to quickly gather a large amount of structured information on each theme. This data, combined with our team's first-hand field experiences, provided a valuable contextual foundation for our research.
We conducted one-on-one interviews with 55 recruited participants at "Open House" events in Delhi and Jaipur. The interviews were split into four main topic areas: Current phone and technology usage, phone purchasing process, mobile content, and Firefox OS device user testing.

This research was led by Bill Selman & Gemma Petrie.
In Fall 2013, the Mozilla User Experience Research Team visited Thailand and Indonesia to conduct Firefox qualitative research. In addition to our team of Mozillians, we partnered with SonicRim, a global design research firm, on this research project. If you would like to learn more about the project planning phase of this study, please read the first post in this series. You can also read about our initial observations in Thailand and our initial observations in Indonesia in previous posts. Finally, you can also checkout this follow-up post on ecommerce in Indonesia.
The goal of this research project was to understand how people in Thailand and Indonesia experience the Internet and to learn about emerging trends that will provide insight into new and current product features for Firefox.

The Mozilla User Research team believes it is important to experience in-context research with a wide variety of staff members. We brought a diverse set of talents into the field with us and gave each person the opportunity to engage in cultural immersion activities and two or more qualitative interviews in Bangkok & Chiang Mai, Thailand or Jakarta & Bandung, Indonesia. Our field teams were comprised of: Bill Selman (User Research), Gemma Petrie (User Research), Uday Dandavate (SonicRim Researcher), Larissa Co (UX Design), Zhenshuo Fang (UX Design), Holly Habstritt (UX Design), Bram Pitoyo (UX Design), Margaret Schroeder (Market Research), Gavin Sharp (Firefox Engineering), and Yuan Wang (UX Design).
We engaged in a variety of contextual inquiry and ethnographic research activities including:

In Indonesia and Thailand, changes are taking place with respect to how (and how many) people are accessing the Internet. Rapid technological and socioeconomic development has influenced technology adoption curves and technology-centric behaviors. Our research identified various themes that will help inform the future development of our products. Here are a few of them:
Key pieces of critical infrastructure are lagging, especially in Indonesia.1-5
This lack of stable infrastructure inhibits what can be done with technology and influences software adoption and software updates due to poor or nonexistent download speeds.

Due to poor connectivity, downloading is often not the only software distribution channel in this region. Physical media such as DVDs and USB thumb drives still play a significant role in how software is distributed and installed. As a result, software packages are frequently installed in a shop, rather than at home. These packages can include everything from the OS, to multiple browsers, productivity tools, and games. In Indonesia, software being sold is often several versions behind the current version and may be compromised with malware.
Participants have difficulty searching the Internet, because they don’t understand the pieces of the browser and the relationship of the browser to the Internet. This resulted in several beliefs:

Internet users in both markets rely on a blend of English and local language sources in order to find information they need. Users often, but not always, use English language menus on their devices (especially among Thai users trying to save screen real estate). Yet, while many users can navigate effectively in English, translation is still critical to their browsing experience. People want content in a context appropriate language: Local content in the local language and international content In English. Overall, there was a distrust of machine translations and a desire for improved content translation that provided additional cultural context.
Mozilla is committed to providing the best user experience possible to our global community of users. It is important for us to understand the unique challenges and unmet needs that our users face around the world. We are grateful to all of the participants we were able to interview during this project and to the valuable support of our Thai and Indonesian communities. Over the last few months, our research team shared all of our Thailand and Indonesia study results with various teams at Mozilla. In addition to our observations, we suggested opportunities for addressing the unmet needs in this region. We look forward to incorporating design solutions to these challenges in our products. Stay tuned!
References:
My alma mater, The University of Illinois, recently interviewed me about "nontraditional" librarianship. Check out the article on the GSLIS website.

With a background in nonprofits and a passion for keeping the web open and accessible, Gemma Petrie has put the skills she gained at GSLIS to good use in her job as a user experience researcher for Mozilla.
Where do you work and what is your role?
I work at Mozilla as a user experience researcher. It is my job to learn about the goals and challenges faced by the people we serve and to share those insights so that we can create better products.
What do you like best about your job?
I love that I work for a mission-driven organization that I am proud of and that I am constantly learning about people and their lives. Right now, my research is focused on emerging trends and unmet needs around Internet usage in Southeast Asia. I recently led field research in Thailand, and I was thrilled to have the opportunity to learn about the motivations, concerns, and behaviors of Thai Internet users.
How did GSLIS help you get to where you are today?
I spent several years working in Chicago nonprofits, where I had the opportunity to work with people experiencing various types of technology for the first time in their lives. This work had a profound effect on me, and I decided that I wanted to focus on information and technology access full time. I considered pursuing [a degree in human-computer interaction] but ultimately decided that the LIS field's focus on people and information access would provide a better theoretical foundation for the type of UX work that I find most rewarding.
What advice would you like to share with GSLIS students?
I think LIS is a great foundation for many different information and technology careers, but I'd be lying if I said I was always able to find courses relevant to my career aspirations. I'd advise any student who is interested in working in a "nontraditional" job to seek out opportunities to gain expertise in that field while still in school. I augmented my coursework through an independent study, I found an amazing internship opportunity through an alumna, I took on small pro bono UX projects to build a portfolio of work, and I co-founded the local UX Book Club chapter in Champaign-Urbana. Don't be afraid to carve out your own path in LIS. It may take extra work while you are in school, but you will be in a strong position upon graduation.
What do you enjoy doing in your spare time?
When I'm not traveling for work, I spend my time enjoying good food with friends, exploring Chicago, and spending as much time as possible outside. I also help organize the Chicago UX Book Club and chiDUXX (a professional organization for women in the UX and design fields).
What’s next for you?
I'm really proud of the work Mozilla is doing, and I plan to continue to support their efforts to keep the web open and accessible. I'm also excited to be part of Chicago's thriving tech community, and I'm always looking for new opportunities to learn from all of the amazing people here.
Build. Empower. Teach. Shape. When Mitchell Baker defined the Nature of Mozilla in her keynote at this year's Mozilla Summit, she highlighted these activities to be our main responsibilities as Mozillians.
The User Research team is dedicated to understanding who our users are and how to build products that will meet their needs. Earlier this year we completed the Firefox User Types study as part of this effort. This research has already been used by internal Mozilla teams to think about different features and design solutions for Firefox, and the Summit gave the User Research team the opportunity to share this work with the entire Mozillia community. Our session, "Designing for our users, not for ourselves," was facilitated by Mozilla User Research team members in all three Summit locations: Toronto (Cori Schauer & Gregg Lind), Santa Clara (Bill Selman & Lindsay Kenzig), and Brussels (Gemma Petrie and Dominik Strohmeier). Special thanks to our amazing UR and UX colleagues for their support at each session!

The summit was an awesome experience with more than 1,800 Mozillians across three locations. We were excited to share our work during our UR/UX breakout sessions, but with so many concurrent tracks, we knew not everyone would be able to to attend. In order to convey our enthusiasm for our research, spread the word about our sessions, and get the community talking about who our users are, we created and distributed enamel user type pins to all of the Mozillians in attendance.

The pins were a hit and within minutes the keynote auditorium was full of Mozillians trying to trade with one another for their favorite user type. Nearly half of our community members fall into the "Wizard" category of users, but in our research this user type only represents 1% of North American Firefox users. We deliberately distributed only a few "Wizard" pins at the Summit in order to get people talking, and did it ever! As people frantically searched for these elusive pins, it gave us the opportunity to discuss the theme of our talk, "Designing for our users, not for ourselves." (Thanks to Zhenshuo Fang for her lovely user types artwork and to Madhava Enros for the pin idea!)

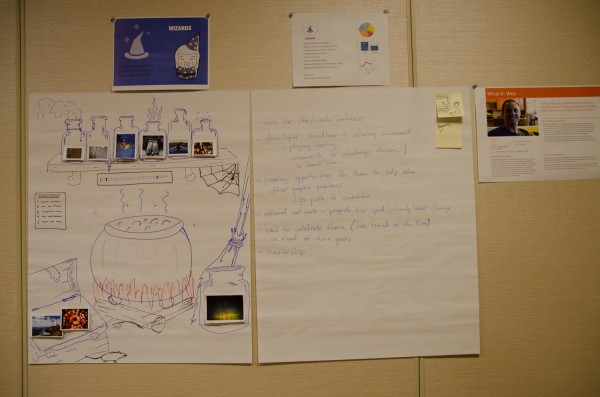
The word was out about User Types, and more than 60 Mozillians came to the session in Brussels, 35 in Toronto and 30 in Santa Clara to learn more. During the presentation, we introduced everybody to the concept of having user types to guide our design and product development process. We also introduced each of the user types and their specific characteristics. We then split the room into six groups and each group received a short user profile, a collection of photos, pens, paper, and two exercises:

After finishing the exercises, each group presented their results to the other teams. The goal of our session was to make people start thinking like one of our user types and we were incredibly impressed with the thoughtful ideas each group shared. The presentations highlighted an important constraint our designers work with every day: There are very different ideas about the Web and what Firefox could offer each of the user types, however we only develop one Firefox Desktop which needs to serve all of our users.

Thanks to all the Mozillians in the different Summit locations who joined our session. In Brussels, we especially enjoyed the long discussion that followed after the official session ended. We hope that these discussions will continue and that we will all keep the user types in mind when working on future products so that we are better able to build the Internet the world needs. (Special thanks to Cori Schauer for her work preparing this session!)